The team decided to take on the challenge of revamping our company's digital presence—setting out on a journey that would redefine our website and how we approached front-end development, particularly with websites.
. . .
Joining Acumen Digital in 2020, before we had a dedicated front-end team, I witnessed firsthand the evolution of our online identity through approximately four iterations, each a step closer to the modern, dynamic platform we envisioned.

The image above is a screenshot from the 2021 version of acumen.digital
Our early iterations were built using the popular CMS tool, WordPress. This served us well and aided in easy content update and deletion, but there was a missing piece—flexibility.
As the team grew, welcoming more front-end engineers on board, we chose to liberate ourselves from the shackles of WordPress and leverage the design acumen of our skilled designers at Acumen. The journey to this point was lengthy, but the team has ultimately created something everyone is delighted to share.
Our Objectives for the New Website
The team went on to build the company's new website, and the objectives were clearly outlined; they were as follows:
- Easy content update for technical and non-technical employees.
- Optimal performance for users and SEO crawl bots
- An enjoyable User Experience (UX).
- Good to Excellent PageSpeed Insight scores.
Tech Stack and Libraries
We knew what we wanted to build, so we looked for the best tools to take us there with as much flexibility and speed as possible while considering the short time we had to deliver. The duration allotted for developing and deploying the first iteration was just three weeks. We went with the following options.
- Nuxt - The team loves Vue, so it made sense to use the best Vue framework there is, Nuxt, not to mention the rendering methods it offers and modules that make development much more effortless.
- Vanilla CSS - For us, it's pure, plain CSS or nothing, with no frameworks or libraries or flavours. And in the last three years, we have built systems that make us build faster without frameworks.
- AOS - Finally, the only JS library we used was Animate On Scroll, which allows us to add our custom animation classes when they are visible in the viewport.
How We Achieved Our Objectives
Let's take a closer look at how we utilized our minimal Tech Stack to achieve the objectives outlined earlier, the challenges we faced, what we are happy about and things we'd do differently in the future.
Easy Content Update
Coming from a Traditional CMS background with an admin dashboard to update website content, this was quite the learning curve for the website administrators, especially with the site's blog section. However, we solved this using Nuxt Content and Notion—to fit technical and non-technical users alike.
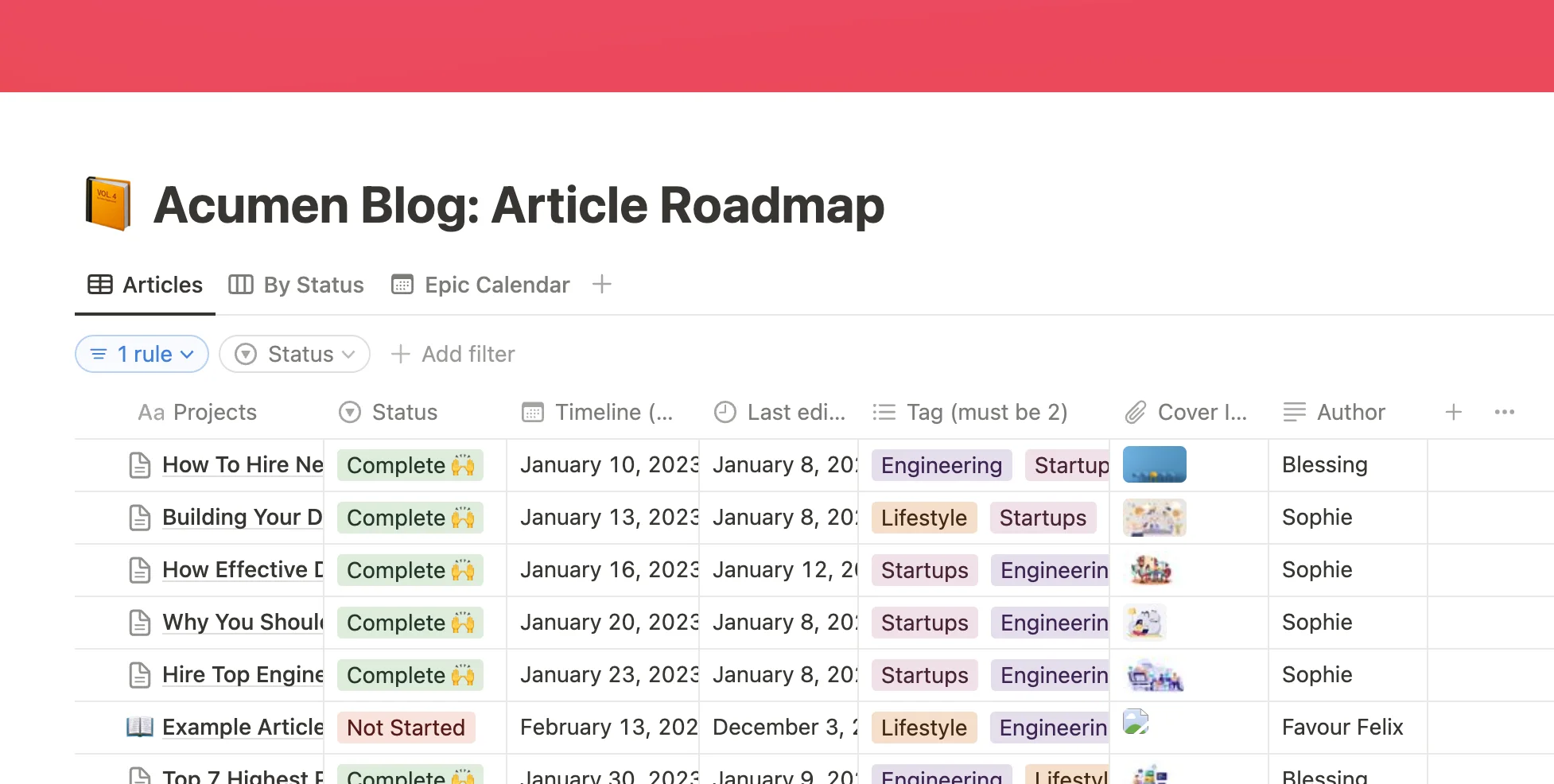
For this to work, the development team created a Notion Table to manage content from the marketers and site administrators. The Notion Table looked something like this:

After an article is written and ready to be published, the site administrators export it as markdown content and copy it into a blog folder on the website's source repository.
We found that this was the fastest and most efficient way at the time to take this to production; building and integrating a backend seemed to cause an extra overhead for retrieving information.
Optimal Performance for Users and SEO Crawl Bots
Acumen Digital had an online presence long before the website revamp. For us, this meant that the fluidity and page performance experienced by our users had to be kept intact or improved upon.
In terms of speed and performance, we employed asset caching techniques and used a CDN (Amazon S3) to serve assets to the site; this helped icons, images, videos and fonts to load a lot faster for first-time users, but even faster for returning users.
Additionally, the indexability of the web pages had to be kept intact or improved upon. We couldn't risk having a website revamp affecting our visibility on search engines.
For us, this meant using and comparing two SEO Audit tools, Semrush and SEOptimer. We also spent a lot of time on PageSpeed Insights to audit performance by emulating the site on low-end devices—we talk about this a lot more in the "Good to Excellent PageSpeed Insight Scores" section.
An Enjoyable User Experience
We had the UX designers describe precisely how they wanted the site to be experienced, especially from a motion viewpoint, and even with fundamental interactions like scrolling, hovering and dragging over elements, and clicking.
The team built the pages required on the site a little too quickly but spent a lot more time with animations, and some more time crafting a similar experience on smaller viewports.
We avoided using frameworks and libraries like GSAP mainly because we were trying to reduce the amount of Javascript since we already relied heavily on a framework.
Good to Excellent PageSpeed Insight Scores

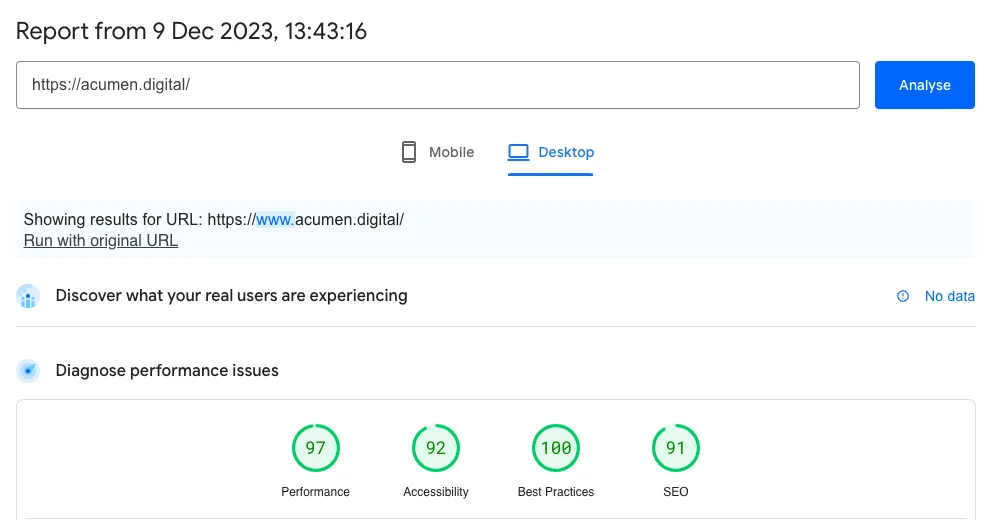
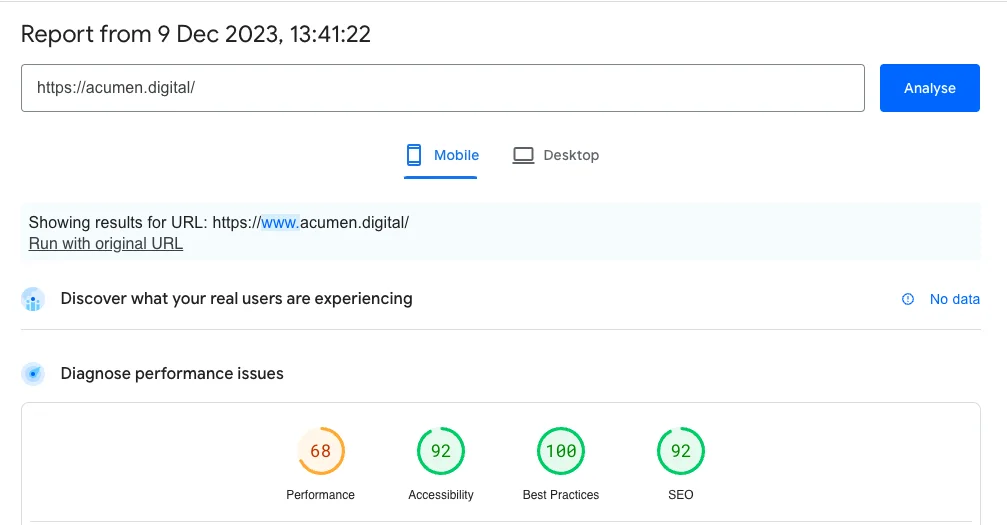
Good performance never equates to a good PageSpeed score, but it's definitely a good start. As a result, we had an idea of what we wanted the score of the web pages we deployed to be like.
For some context, PageSpeed Insights helped us ensure that we had the fundamentals of Web Performance, Accessibility and Search Engine Optimization. It also enforced that some best practices regarding web development were strictly adhered to.
Our most significant stumbling block after a PageSpeed audit was the size of images, even after converting them to a next-gen format, webp. This made us employ solutions like the NuxtImage component to render images instead of the native <img> tag in HTML.
A few more suggestions arose from PageSpeed Insights, and we were able to implement them. In the process, we attended to more plausible issues and learned a lot.

The biggest bother with PageSpeed Insights was the score disparity in mobile and desktop audits. Yes, the constraint of mobile networks and lesser performance on mobile phones raised its ugly head, but I dare say we valiantly prevailed.
Here's what every member of the team had to say on this project
I understood that a website without a fully functional SEO is just an aesthetically pleasing site which would not generate the kind of traffic we were looking to obtain in order to convert into a possible lead that would generate revenue overtime.
Veronica Onyeneke
From this project, I understood better how images impact retention faster than words. And how fast it communicates the business goals.
Precious Ogar
Building the new site was definitely rewarding. I enjoyed every bit of it—bearing in mind the difficulties we faced initially regarding Nuxt 3 and animations. All in all, I feel really proud of what we accomplished.
Oluwaseyi Awotunde
My speed and patience were tested, AY (Founder, Acumen Digital) always had something to say around pixel perfection and image optimization 😂, but that made me realize that whatever we came up with, would always have a room for improvement. I also learnt how to apply some new tools we introduced, Nuxt 3 basically.
Josh Anaba
Certainly! Working on the blog section was a valuable learning experience for me. One notable challenge I encountered involved attempting to copy an object directly into another variable without spreading it. It took me a few hours to troubleshoot and resolve that issue. That particular mistake taught me a lesson I won't forget, and I've since become more adept at avoiding it.
Jumoke Boladale-lawal
Maybe you can guess the Project Manager from these quotes?
Acknowledgement
Overall, I'm grateful to have pulled off something I can reflect on with some excellent colleagues. We learned plenty, and we realized plenty, too, some a little too late and some early.
Special gratitude to the Community Lead at Acumen Digital, Sophie Onyeneke for helping with a review on this piece.